Introduction to a front-end Developer
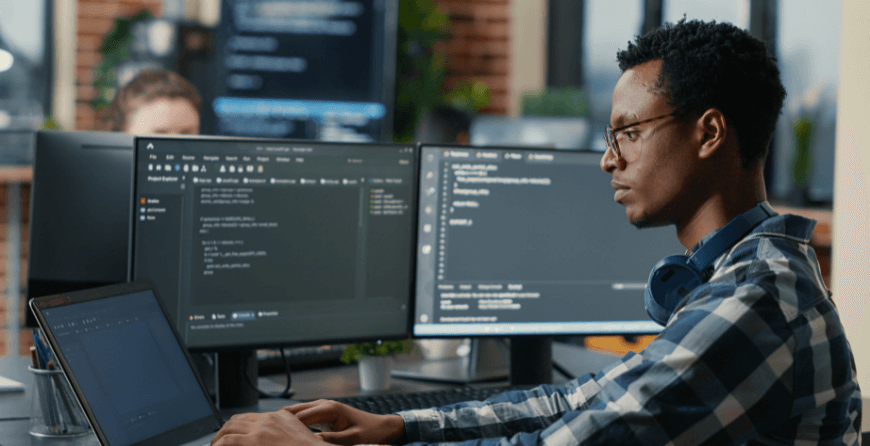
A front-end developer works on how to present information on an electronic screen. They design the layout and structure of how a website will appear for the users. One can also say that they mostly work on the user interface.
A user interface enables the user to view the information on the web. A front-end developer gets design from a website designer. Then they use coding to make the design work on the internet. A developer uses different programming languages such as HTML, CSS, and JavaScript to make them work on the internet. Other components of the front end of a website are DOM (Document Object Model), Frameworks such as Angular, React, jQuery, Vue.Js, Bootstrap, Semantic UI, Ember.js, and others.
A front-end developer should be skilled in various technologies that include programming languages, frameworks, types of websites, and best practices to develop a perfect website.
In this blog, we will talk about the fundamentals of front-end development and the baby steps toward the profession of a front-end developer.
We will cover topics such as what is a framework and how they work? Then there are various programming languages with their advantages and disadvantages. The delightful skills of a front-end developer to create a dynamic website. The types of jobs you can get as a front-end developer with a handsome salary. Let’s dive deeper now.
Must Know Front-End Languages for Developers
What does a programming language do? They let us communicate with the machines. For front-end development, a programmer must know HTML, CSS, and JavaScript. Some other languages to mention are TypeScript, Elm, and Swift.
HTML
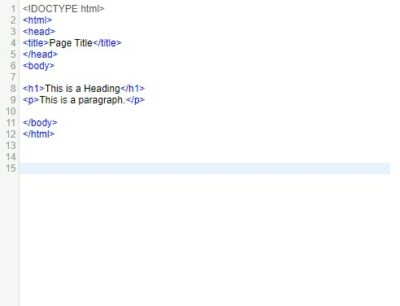
It is a standard markup language to display a page of information using a web browser. A front-end developer writes HTML documents using its elements such as head, title, paragraph, heading, etc to display them as pages across the web. The following is an example of the ‘Hello World’ application and its code


The building block of this image is a set of HTML code called tags. HTML codes are written in a document using tags such as title, head, body, paragraph. These tags are represented as
Title:
Head: …….
Body:….
Here, the body is the entire length of the visible screen. Most of the information is stored in between body tags that include tables, images, graphics, audio, video, etc.
Advantages:
- HTML is very easy to learn and implement
- It is free
- It supports multiple browsers such as Chrome, Microsoft Edge, Firefox, Safari, etc.
Disadvantages:
- It does not offer enough dynamic components
- Limited capacity to display content, so it uses CSS to rely on displaying content on pages.
CSS
CSS was designed to separate two elements of a web page: The presentation of content and the actual content. A front-end developer can use CSS to design a web page with layout, colours, and fonts.
How does CSS work? While developing a website, some of the CSS is stored on a separate .css file to provide style to the web pages. A CSS file defines different parts of a web page like fonts, alignment, size, layout, borders spacing, and other characteristics. This improves content accessibility, and flexibility, and reduces complexity and repetition of code.
Advantages
- CSS saves a tremendous amount of time for developers
- The .css files are easier to maintain.
Disadvantages
- It has cross-browser problems. It means that .css files behave differently across browsers.
JavaScript
A front-end developer can create a commendable web page using HTML and CSS. In such cases, the developer can use JavaScript to extend the functionality of the web page.
Advantages
- JavaScript snippets are used in extending web page functionality
Trending Front-End Developer Skills in 2022
As we know, a front-end developer uses the design made by a web designer. They use coding to make them live on the internet.
This process requires knowledge and skills on various levels. Firstly, the skills of a particular language for coding. Secondly, the environment to code such as frameworks, text editors etc.
If we divide these tasks into small parts then a front-end developer should have the following skills:
- Design layouts based on UX.
- Style attractive pages to retain users
- State management of data and processes
Below are the steps that will help you start from scratch and grow.
1. HTML Skills
HTML defines the purpose and organisation of web content, making it the fundamental language for anyone wishing to work with the front end. You don’t have to be an HTML expert or be familiar with every tag. You might want to concentrate on the few key points listed below:
- Learn the basic structure of an HTML document
- Learn some tags such as , <body>, <title>, <head> etc
- Add text and try to edit the HTML document
- Move towards adding and properly formatting the HTML document with proper tags
- Insert list, table, forms and hyperlinks using designated tags
- Embed images and videos on the page
- The next step is to style the document using CSS
2. CSS Skills
We need to use CSS (Cascading Style Sheets) to style and give the HTML life because, without CSS, web pages will only have a white background. The screen behaviour of HTML elements is specified by CSS.
The following are some key ideas:
- CSS selectors (how to select a specific element or group in HTML);
- Units in CSS (pixels, percentage, em+rem, vh+vw);
- Positioning in CSS (static, relative, absolute, fixed and sticky)
- CSS box model;
- CSS Flexbox;
- CSS grids;
- CSS Frameworks
Below are some of the most popular frameworks.
- Tailwind CSS;
- Bootstrap 5;
- Materialize;
3. Learn JavaScript
By now, you know how to create beautiful websites using HTML and CSS. But to create a strong and functional website, Javascript is needed. Because as of 2022, 98% of websites use Javascript.
Javascript can be used on both the front-end and back-end. This Javascript functionality offers the advantage to write the entire website using one language. This makes the development process smooth.
JavaScript is popular and loved on the web and every programmer who wants to break into this market should at least know about it. Below are the basics of JavaScript for you to learn:
Every front-end developer should at least be aware of JavaScript, which is popular and loved by everyone on the web. You can learn the JavaScript fundamentals listed below:
- Data Types, Variables, Loops, Functions, Strings, Arrays, Objects, Classes;
- DOM (Document Object Model);
- Difference between var, let, and const keywords;
- Array methods (map, filter, reduce, etc);
- ES6 (arrow functions, template literals, destructuring);
- Asynchronous programming (async/await)
4. JavaScript Frameworks
JavaScript Frameworks offers libraries, boilerplates, and popular resources for developing a web application. In a sense, a framework makes the developer’s life easier.
Some of the most popular Javascript frameworks are React, Angular, and Vue.js. It is recommended to study them and choose only one.
In a word, Vue and React are quite similar to each other. They have the same difficulty level. On the other hand, Angular has a long learning curve but offers useful features.

You can learn more about the comparison between Angular and React here.
5. Learn Git
Most companies use Git as their primary version control system. Therefore it is one of the important skills to learn. Both frontend and backend developers can learn skills related to Git.
Also, you can store your projects on GitHub. It is one of the popular services for storing and versioning code. You can also give access to the community. It will bring you feedback and great results.
Other Things to Know as a Front End Developer
Till now, you’re familiar with the concept of Front-end Developer. You may also feel that you are ready for your first job offer. But there are always ways to improve and upskill your developing talent. These new skills will definitely help you in solving problems and give you a head start in your professional life.
Global State Management
State management is an important point when working with large web applications. Some of the study materials related to each of the frameworks mentioned above are mentioned below.
React:
- Context API
- Redux
- MobX
Angular:
- Shared service
- NgRx
Vue.js:
- Vuex
Server-side Rendering
- SSR solves a series of problems mainly about SEO (Search Engine Optimization) that the SPA (Single Page Application) brought, so study:
Testing and Debugging Skills
Debugging means finding bugs in the base code and fixing them. It is an important skill to make sure that your application is flawless.
Testing is another important part of developing an application. This process involves judging the code if it is ready for release. You write certain tests and watch your code if the code performs well.
Problem Solving Skills
The companies will hire you for your abilities to solve problems. The more problems you will solve as a front-end developer, the more you will learn and impress your manager. Not only that but also that you will steer your professional career only upwards.
An important lesson is that, if you’re facing a formidable challenge then break it down into small and manageable problems and then solve them one by one.
Front End Developer Roles
Till now, you’re familiar with definitions, skills, technologies, languages and some extra knowledge to be a front-end developer. But what is the overall responsibility of a front-end developer?
In this section, we shall discuss the top 5 roles and responsibilities of a front-end developer.
- Use responsible web design techniques to make sure websites display properly on all devices.
- Create a framework for user app development that expands to meet business needs.
- Track website performance, look for traffic blips caused by usability issues, and fix the problems
- Reviewing code for features and apps and planning future website upgrades with the development team.
- Assist with internal tasks as well as the development of applications.
Front End Developer Jobs
The following are the most common job titles given to the developers working with the front-end development.
1. Front-End Developer
The common title is given to a developer working with HTML, CSS, and Javascript and implementing them.
2. JavaScript Developer
This title is given to developers who have backgrounds in computer science or engineering and who use their knowledge of Javascript to work with front-end technologies.
3. CSS/HTML Developer
Except for JavaScript, the developer with this front-end job title is knowledgeable in HTML and CSS.
4. Front-End Web Designer
This title is given to a person possessing HTML and CSS skills along with Visual design skills using software such as Figma, Adobe Illustrator, Adobe XD etc
5. Mobile/Tablet Front-End Developer
Developers with expertise in creating front-ends for mobile or tablet devices are given this title.
6. Front-End Testing/QA
This position is for the developer who has in-depth expertise in unit testing, functional testing, user testing, and A/B testing of software.
Front End Developer Salary
The average yearly salary for a Front End Developer is around $80k per year, with a minimum base salary of $60k and a maximum of $90k.

What is the Future of Front-End Development?
The future is all bright and clear for anyone who loves front-end development. As a front-end developer, you will get to work on plenty of projects. Some studies suggest a deficiency of front-end developers. By 2022, the USA will face a deficit of 1 million front-end developers. And so the rest of the world. It’s a good time to sharpen those web development skills.
According to the Labor Statistics of the US, Web developer employment is projected to grow 15% from 2016 to 2026 in the country. This growth rate is unusually faster than the average for all other occupations.
Even though these numbers seem incredible, they are not as surprising when you take a moment to reflect on the times. More people are working as front-end developers as a result of increased Internet usage, particularly among mobile users.
The popularity of the Internet is soaring and shows no signs of slowing down, which is directly related to the potential of the field of web development. Look no further if you want to go where the jobs are.
You can browse through Optymize and get anidea of how we hire developers from around the world and provide development services to top corporations and innovative startups.