Outsourcing React.js development is gaining popularity for its many advantages. Discover the benefits, costs, and how to effectively outsource react.js development to maximize the potential of your project.
If you’re considering to outsource React.js development but don’t know where to start or how to choose the right vendor, this guide is for you. We have a step-by-step process that will help you find top-quality software developers for your project.
In 2013, Facebook introduced the React.js web development library, which quickly gained popularity within the tech community. Top companies like Facebook, Airbnb, and PayPal also use React.js for their app’s front-end development.
In this article, we’ll delve deep into the technical and business advantages of React.js and explore ways to fully leverage its potential. Whether you’re looking to outsource React.js development or want to maximize its capabilities in-house, this article will provide valuable insights.
Here’s Why Businessess Outsource React.js Development Projects

The Modular and Compatible Nature of React.js Enables Limitless Scalability
Businessess outsource React.js development companies because React.js offers unparalleled flexibility through its modular architecture. It enables quick and efficient tweaks to individual modules. By following a brick-by-brick approach, developers can avoid changing the entire system, making it easier to scale applications in a cost-effective and efficient manner.
React.js is compatible with popular and robust backend frameworks like Nest.js and Express.js. As a result, it is an excellent choice for enterprise-level applications that can handle huge data loads. The combination of these technologies allows for the development of robust, scalable, and efficient web applications.
The Benefits of Flux and Redux Maximizes React.js Potential
Flux and Redux are powerful tools that enhance the capabilities of React.js.
- Flux utilizes a design pattern that simplifies data management within a React.js application. It makes seamless in-app data passing between parent and child components.
- Redux serves as a state container. It ensures uniform behaviour of the app across multiple environments, including client, server, and native platforms.
The combination of Flux and Redux enables consistent data sharing and easier debugging. As a result, it enhances the performance and reliability of React.js applications.
JavaScript eXtension (JSX) Simplifies React.js Development
JSX is an optional JavaScript extension that enhances React.js development.
With JSX a developer will be able to:
- Utilize HTML quotes to write React.createElement, creating large tree structures with reduced risk of typos.
- Simplify the process of rendering HTML mockups to ReactElement trees.
- prevent code injections with informative errors and warning messages, adding an extra layer of security to React.js applications.
Accelerates Development with Reusable System Components in React.js
React.js is a popular framework due to its ability to create reusable system components, streamlining the coding, testing, and maintenance of web applications. These reusable components ensure a consistent look throughout the website and reduce the risk of errors. The component reusability has led to the widespread adoption of React.js. By using reusable components, companies can achieve a consistent style across thousands of web pages, enhancing the user experience and streamlining development.
Enhances Web Performance with Virtual DOM
React.js use a Virtual DOM which provides a tree-structured representation of the web page. It enables developers to apply changes on the go. A traditional Document Object Model (DOM) can impact the entire system and cause bottlenecks with the slightest change in the upper layer. But a Virtual DOM optimizes web performance. It helps in real-time updates and seamless user experiences, even for heavy-load solutions. The Virtual DOM ensures stellar performance and responsiveness.
SEO-friendly React.js Improves Search Engine Visibility
React.js offers several features that improve SEO because it is a critical consideration for web applications. One of the challenges of SEO for JavaScript-based applications is that most search engines are unable to read JavaScript. React.js addresses this issue by using server-side rendering. It helps search engine bots read and index the application as a regular HTML webpage. This feature improves the overall search engine visibility and makes it easier for users to discover the application.
Some apps that use React.js Are:

Why Outsource React.js Development? Let’s discuss the Top 5 Benefits for Your Business
Expand Your Talent Pool
Outsourcing React.js development provides businesses with an opportunity to access a wider pool of talent. Instead of being limited to a specific location, outsourcing developers help you to hire from all over the world. It allows you to leverage global hiring opportunities.
This approach helps bridge the talent gap and enables you to find developers with niche-specific expertise, which can be difficult to find locally. By outsourcing React.js development, businesses can find and hire the best talent, regardless of their geographic location.
Simplify Your Tech Talent Recruitment
One way to simplify the process of recruiting tech talent is to outsource React.js development. While having access to a global talent pool is promising, the vast amount of options can be overwhelming. In this situation, outsourcing to a development vendor can help you make a better-validated choice. Offshore software development companies have dedicated teams of top React.js developers, or they can gather them on-demand and match their skills with the project requirements. By outsourcing, businesses can simplify their recruitment process and ensure they have access to the most qualified and experienced developers.
Leveraging the Latest Trends and Technologies
Companies without in-house programming expertise can gain significant advantages by outsourcing React.js development to a tech-savvy vendor. Collaborating with a reliable software development company provides access to expert React.js consulting services, the latest technological advancements, and proven software development practices. This partnership also offers insights into the most appropriate tech stack for the project and anticipates potential challenges.
Achieving Flexible Team Scalability
Software projects require rapid development and the hiring of additional experts to stay competitive in a challenging and unpredictable market. However, onboarding new team members on short notice can disrupt workflow if the hiring process takes too long. Conversely, downsizing an in-house team can also be difficult. If you outsource React.js development, it will offer increased flexibility when scaling a React project. With outsourced React.js teams, you can easily scale up or down as needed with minimal disruption to the project’s progress.
Cost-Optimizing Development
Establishing an in-house team of React.js developers incurs numerous overhead expenses, such as hiring and onboarding costs, office rent, and utilities. Outsourcing React.js developers can optimize operational costs while still taking advantage of differences in salary.
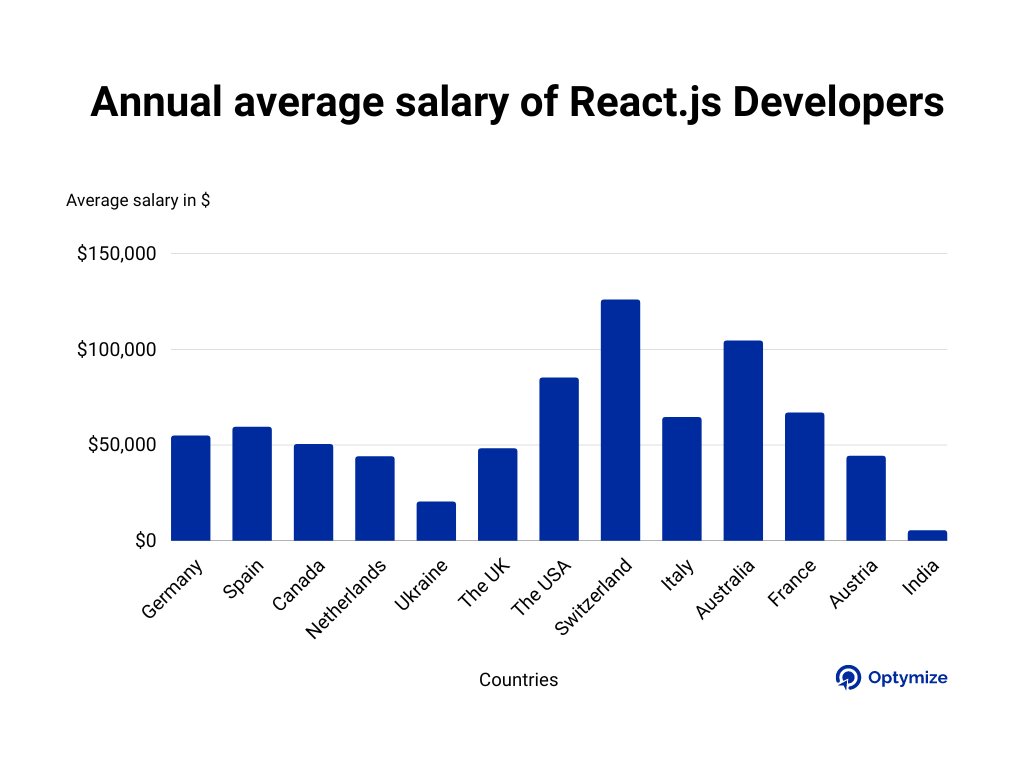
For example, a Swiss React.js developer has an average salary of $125,000 per year, and a senior Ukrainian React.js developer will cost just over $20,000. Ukrainian programmers are known for their extensive tech expertise, practical experience, and high level of English proficiency, making them stand out in the global software development outsourcing market.
Related Post: React Vs React Native- All The Key Differences Explained
Understanding the Outsourcing React.js Development Costs
A Swiss React.js developer has an average salary of $125,000 per year, and a senior Ukrainian React.js developer will cost just over $20,000. Ukrainian programmers are known for their extensive tech expertise, practical experience, and high level of English proficiency, making them stand out in the global software development outsourcing market.

Outsourcing React.js development provides the added advantage of lower tax rates. In some countries, business owners may have to deduct at least 50% of their income, depending on the company’s organizational and legal structure.
But in countries like India and Ukraine, the tax rate ranges from 5-22%. It gives an immense boost to business owners to save their money on Recat.js developmental costs.
The Outsourcing Reactjs Development Cost in India
Outsource React.js development to India at an average cost of 500,000 rupees, which is equivalent to $6,262 per year, according to Glassdoor. In comparison, U.S.-based React.js programmers earn an average of $81,764 yearly. This means that Indian developers earn only about 1/13th of what their U.S. counterparts make.
Outsourcing React.js Development Process
Outsourcing React.js development to an offshore team has many benefits. You get access to specialized talent pools and cost-effective solutions. However, with millions of active software developers and countless outsourcing websites and agencies, hiring the right React developers is challenging. To stay ahead of the competition and reduce time-to-hire, outsourcing to a React development company is a highly efficient and cost-effective solution. With a React development company, you can access a dedicated team of experienced React developers, streamline your hiring process, and leverage their expertise to achieve your development goals.
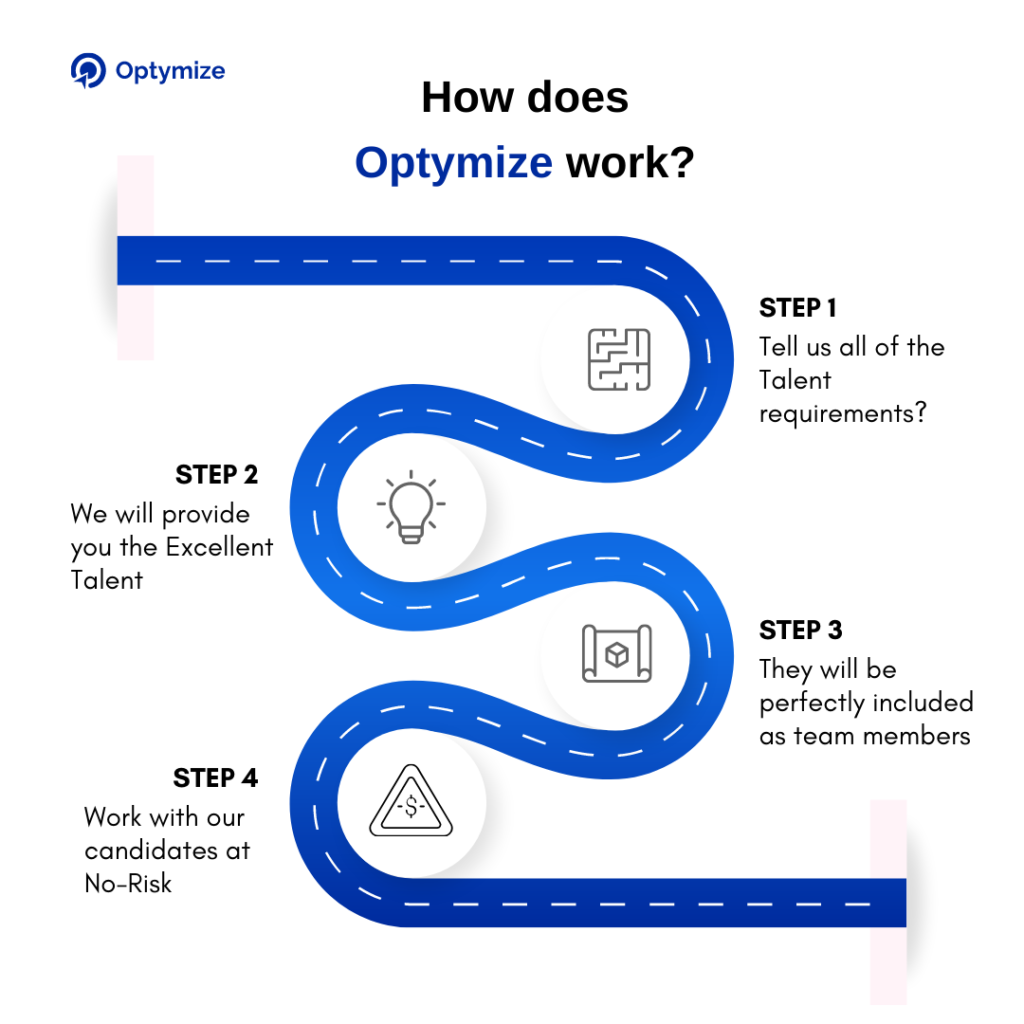
Optymize is React development company. We have a network of the top 3% of React Developers from around the world. We offer our React developers as per your requirements. With us, you will have the perfect react.js developers in just 48 hours.

Outsource ReactJS Development Services from Optymize
React development companies are specialized firms that focus on React.js and related technologies like
- React Native
- JavaScript
- TypeScript
- NestJS
- GraphQL, and more.
At Optymize, our freelancers have expertise in a wide range of tools and technologies including cloud platforms like Amazon Web Services (AWS), Microsoft Azure, and Google Cloud Platform (GCP).
With Optymize, you can expect to work with experienced professionals who are well-versed in the latest trends and technologies in the React ecosystem. Our React Developers are proficient and will provide customized solutions that will fulfil your specific business needs.
As a React development company, Optymize goes beyond just providing mobile, desktop, and web development services, and offers a range of services to transform your business. The services include digital transformation to modernize your technology infrastructure and stay ahead of the curve. We also offer staff augmentation services, which can help you quickly scale up your development team with experienced and talented professionals.
In addition to development and staffing services, Optymize also provides consulting services, such as DevOps and Agile consulting, which can help you optimize your development processes and workflows. Optymize also offers UI/UX design services to create engaging and user-friendly interfaces to help you achieve your business goals.
Conclusion
React.js is a highly sought-after library for web app development, known for its clean documentation, reusability, and excellent support. With the right customization and expert developers, React.js can provide both technical and business advantages by streamlining development, creating exceptional user interfaces, and ensuring search engine optimization for future solutions. Contact Optymize to explore the full potential of React.js for your project and hire a top-notch React.js development team.