Typescript is the best alternative to Javascript because of its front-end and back-end compatibility and extra features.
Without a doubt, Typescript outperforms Javascript in serverside and clientside execution and provides a complex yet scalable solution.
Later, this led to a debate on Typescript vs Javascript for the best web development practices.
For decades, JavaScript has served the IT industry as a promising client-side programming language. Over time, it has evolved and gained appreciation among IT companies and software developers to build scalable web applications.
Today, around 95% of websites use JavaScript. But like other programming languages Javascript also has flaws. To fill the gap of those flaws, Typescript was introduced.
But what exactly makes TypeScript so agile? How is it better than JavaScript? How are both different or similar with each other?
Whether you are a developer or a beginner, if you still wonder about these questions, then this article on Typescript vs Javascript will clear your queries.
What is Typescript vs JavaScript?
Developed by Microsoft, Typescript is a strongly typed, syntactic, object-oriented programming language. Because it constructs scalable, substantial solutions on top of JavaScript, it is a superset of JavaScript. It is free and open-source, and it went live in 2012 with the goal of developing complex, scalable applications.

It can run on NodeJS or any other browser which supports ECMAScript3 and its latest versions. It’s a simple and concise programming language. For this reason, developers enjoy developing applications with TypeScript.
Whereas JavaScript was first used for Netscape 2 in 1995 by Benard Eich, it is a free and open source multi-paradigm object-oriented scripting language. It is well-known for developing user-friendly web applications and is the world’s most widely used programming language.
It is a client-side programming language that works alongside REST APIs and XML technologies. It runs on users’ web browsers without any additional requirements.
Why Develop TypeScript
Many will wonder, despite agile programming languages such as JavaScript, why build another alternative?
JavaScript is a client-side language that performs its operations without hassles, but when used for server-side operations, the process tends to get complex and tedious. Soon, developers start to understand its limitations. which led to the development of a new language i.e. TypeScript.
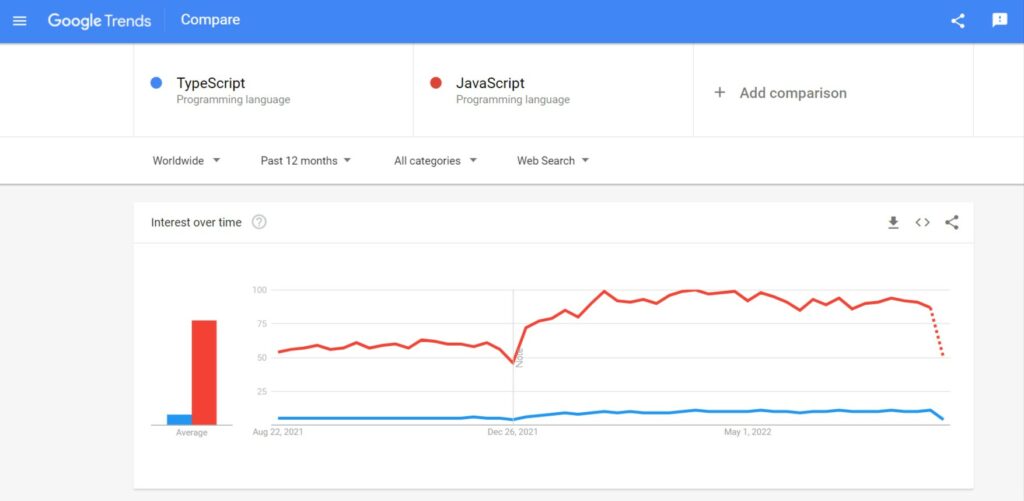
Typescript vs JavaScript Popularity

In the above graph, Typescript and JavaScript are trending at different levels. Javascript still dominates the popularity index, while Typescript struggles to keep pace.
However, the reality is different. JavaScript is great for building intuitive web pages. It has community support and is used by developers and IT firms. It is true, but most of the projects built by JavaScript are either small or have fewer lines of code.
Typescript is considered while building large-scale enterprise solutions. It provides the agility and extra features that can sustain the humongous applications. The lines of code in a Typescript project may be close to a few thousand. Because of this, sticking with JavaScript is a wise choice unless you need large applications.
Additionally, the majority of projects are small to medium-sized, so using JavaScript is beneficial. Aside from that, because so many developers use JavaScript, businesses can simply work with it rather than going through the time-consuming process of teaching Typescript from scratch and then proceeding to build a project. So if you are wondering, TypeScript vs JavaScript which is better? Then the answer to your question will be that it depends on the scope and size of the project.
Typescript vs Javascript: Differences
1. Learning curve
- TypeScript is not hard to learn, but as it builds projects on top of JavaScript, one should be aware of JavaScript before proceeding to learn TypeScript. Hence, it’s an additional subject that you have to grasp. Moreover, having a good understanding of OOP concepts is equally important to understanding various classes and interfaces.
- Whereas JavaScript is an easy-to-learn scripting language that one can learn within a few months. Although concepts such as OOP are necessary here because they are indeed helpful for building efficient software solutions.
2. Community Support
- TypeScript is great for building large-scale complex projects, and even though it is a comparatively new language, it has gained popularity in a short time. TypeScript has an active community, and anyone with queries can easily reach out to the experts. But the community of Typescript is small.
- While JavaScript has dominated the web application since its early days, it has grown tremendously and has a huge community where one can ask questions and get answers within minutes.
3. Performance
- TypeScript was built as a superset of JavaScript with all its features and has the capabilities that speed up the development process. Hence, it offers flexibility in building applications with multiple functionalities, but as it compiles the code in JavaScript first, it tends to require additional time.
- On the other hand, JavaScript codes can run without being compiled, which gives them a slight edge over TypeScript. For this reason, JavaScript performs better than Typescript even without some agile features.
4. Tools and Frameworks Support
- Though TypeScript was present for no longer than a decade, it offered what JavaScript could not, and its popularity surged quickly. Because of its features, it became a favored language among developers, which led to the origin of frameworks for TypeScript. Nowadays, there are various frameworks and tools available for Typescript development practices.
- JavaScript has been the dominant programming language for decades now, considering how it evolved the web development periodically, various frameworks came up to support developers for building agile web applications. Today, JavaScript has the largest ecosystem of frameworks and tools available for its development practices.
Typescript vs Javascript: Comparison
| Parameter | TypeScript | JavaScript |
|---|---|---|
| Type | Statically typed | Dynamically typed |
| Execution | The code is compiled after it converts the codes into JavaScript. | No need for conversion, can be executed directly. |
| Compilation | Requires compilation | It doesn't require compilation |
| Prototyping | Available | Unavailable |
| Data Binding | It uses types and interfaces to describe data being used. | No such functionality is available. |
| Error handling | Errors are found and fixed during compile time. | Errors are found during runtime only. |
| Functions | Optional parameter support | No optional parameter |
Typescript vs Javascript: features
1. TypeScript
-
Compilation
- Typescript requires code compilation to run and execute codes. While it does so, it automatically checks for errors and shows them in the compilation window. This feature isn’t present in JavaScript, which gives TypeScript a slight edge.
-
Compatibility
- Typescript possesses backward compatibility, which means it can run on older versions of JavaScript such as ES7, ES12, and others. Moreover, it is capable of running and executing codes of older versions on new ones and vice versa. This is one of the outstanding features of Typescript.
-
Supports JS Libraries
- All the compiled code of TypeScript can be utilized by JS libraries to build various web applications. Moreover, the compiled code of TypeScript is also compatible with various other tools and frameworks which rely on JS.
-
Optional Static Typing
- Unlike JavaScript, TypeScript uses an optional static typing and type interface(TypeScript Language Service), which allows TLS to determine a variable’s type based on its value if it is declared with no type.
-
Portability
- TypeScript can run on any platform that runs JavaScript, such as browsers, mobile devices, and other platforms. It doesn’t require any virtual machine (VM) or any runtime environment, which is great for portability.
2. JavaScript
-
Event Handling and Generation
- JavaScript comes with event handling and generation features. An event is nothing but an action that requires a response to perform a task. For instance, if a user tries to access any information by clicking a button, the system needs to respond. JavaScript allows developers to customize these events as per requirements.
-
Platform Independent
- JavaScript is platform independent, which means it can run on any operating system as long as they have browser support because most browsers have engines that can execute and run JavaScript codes.
-
Control Statements and Functions
- Similar to Java, JavaScript also supports control statements such as if-else conditions, do-while loops, and switch cases that let it build complex and robust web solutions. Moreover, because of its control statements and functions, it has been regarded as a powerful programming language to build various applications.
-
Handles Time and Date
- Indeed, data and time are essential parameters, and to determine them, JavaScript has an inbuilt function that makes it easy to write code.
Typescript vs Javascript: Roles and Responsibilities
TypeScript Developer
- Work on planning and developing design and UI approaches.
- Work with the design and development teams to discuss different aspects of designs and backend logic.
- Optimize web pages and designs for better user satisfaction.
- Investigate different design parameters and user preferences.
- Use industry standards and tools for agile web development.
- Write and debug code proficiently.
- Improve code quality and perform code analysis.
JavaScript Developer
- Develop and design plans for front-end optimization.
- Work alongside the development team and design team for better layout and UI execution.
- Write concise and clear reusable codes, debug and find out errors.
- Perform code analysis and write reports on code metrics to create strategies accordingly.
- Modify codes to resolve bug fixes and possible vulnerabilities to keep the website up and running.
- Use different strategies to improve website performance.
Typescript vs Javascript: Salary
Although the salaries vary according to location, experience level, and the firm, usually the TypeScript developers earn more than the JavaScript developers.
On average, TypeScript developers earn about $140,000 to $150,000 per year, whereas JavaScript developers earn around $110,000 to $120,000 per year.
But if you get enough knowledge of both, you might earn much more than any estimate.
Typescript vs Javascript: Applications
If you are an aspiring developer who wants to enter the realm of web development, you are probably thinking of performing a Google search on TypeScript vs JavaScript Stack Overflow. But StackOverflow is merely a website that helps developers with their queries about code logic.
To know which suits your needs, you have to dive into their applications and get brief info on which is a more reliable option for a particular task and accordingly opt for it.
TypeScript has a huge set of features that can be utilized to build large-scale web applications and complex systems. While JavaScript, due to its poor server-side operations, can only be used for small to medium size projects. But from a different perspective, JavaScript is great and, as most of the projects are small to medium-sized you won’t need to use TypeScript unless you are working on a big project.
Conclusion
Both TypeScript and JavaScript are robust programming languages to build scalable web applications. Though they have some minor and major differences, they are built on the same platforms and have a similar aim of serving clients and users with interactive websites.
However, their usability varies according to the size and scope of the project. Hence, the debate on TypeScript vs JavaScript will always be in the picture. If you are an aspiring web developer who wants a flourishing career ahead, then both programming languages are promising choices. With the use of this article, you can find out which suits your needs and can pick to begin your web development journey.